ezEditTable 2.3.1 is a javascript code aimed at enhancing regular HTML tables by adding features such as inline editing components, advanced selection and keyboard navigation. With just a line of code you can easily convert a regular HTML table in an advanced editable and selectable grid control.
Main features
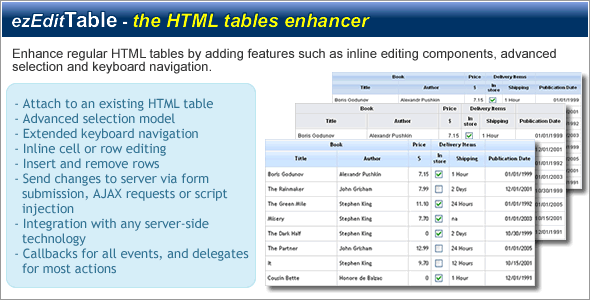
- Attach to an existing HTML table
- Advanced selection model
- Extended keyboard navigation
- Inline cell or row editing
- Insert and remove rows
- Send changes to server via GET or POST form submission, AJAX requests or by script injection (only GETs)
- Integration with any server-side technology as this is a pure client-side solution
- Can be used as an extension of the new TableFilter previously HTML Table Filter Generator script to provide even more advanced capabilities to regular HTML tables
- Callbacks for all events, and delegates for most actions
- Based on plain javascript, that is, independent from any javascript
framework but compatible with any of them (no for..in etc.) - Exhaustive documentation and API
What’s new?
This version comes with the following features:
- AJAX support for data submission. Data changes can now be sent via form submission, AJAX requests and script injection
- support for
insertanddeletekeys in edition mode - option for triggering cell editor on keystroke (
editable_on_keystroke) - option for positioning new row at desired row index in the table (
new_row_pos)
and a demo featuring AJAX support (jQuery):
- Changes persisted via AJAX calls (jQuery)
Demos
This collection of samples shows how easy it is to configure this script:
- Samples
Styling
The script comes with 3 themes and an extensive API for CSS definitions:
- Theme roller
- Custom layout defined with the API’s CSS properties
Server-side integration
Examples showing server-side (Php/MySql) integration available at script’s
demos page:
- Insert, update and delete operations with auto save mode
- Insert, update and delete operations with command buttons and disabled auto save
- AJAX calls (jQuery) (new)
- Custom insert and update operations performed with AJAX calls (jQuery)
- Configure the uploader editors
Advanced grid component
Combined with the new TableFilter previously HTML Table Filter Generator this script provides advanced grid component solutions:
- Selection grid
- Checkbox selection grid
- Editable grid
- Editable grid with command buttons
- Editable AJAX grid (jQuery)
Important note
The aim of this code is to enhance the HTML tables capabilities, and provide a generic or custom way to send data to server for DB operations no matter what server technology you use. The examples featured on the script’s website use PHP and MySql and are meant to show how to configure the script in order to send data to the server. This is not a PHP / MySql based solution, you could use this script with other server side technologies.
Why use this script?
If you need to improve users’ experience when dealing with data tables in your website, this code could be a fast and efficient solution. This script focuses in 3 main areas:
- Keyboard navigation:
an advanced keyboard navigation similar to what you would expect in non-web based applications - Selection model (row and/or cell):
an extended selection model, combining rows and cell if needed, and allowing multiple rows selection by holding Ctrl or Shift keys - Edition components (cell or row editor):
a simple way to convert a plain HTML data table in an editable grid control and keeping client-side logic completely separated from server-side logic
Moreover, the exhaustive script’s API will also let you easily create your advanced components based on this grid. A complete set of callbacks for every event and delegates for every action makes this grid fully customizable and extensible for your project requirements.
Changelog
2016-05-13
v2.3.1 is a bug fix release:
- Fixed onkeypress event bug with text-area and select cell editors
2015-03-15
v2.3 is a bug fix release:
- Fixed selection bug happening after bulk rows deleting
- Added starter page to documentation
2014-05-25
v2.2 comes with those features and improvements:
- AJAX support for data submission. Data changes can now be sent via form submission, AJAX requests and script injection
- support for
insertanddeletekeys in edition mode - option for triggering cell editor on keystroke (
editable_on_keystroke) - option for positioning new row at desired row index in the table (
new_row_pos)
2012-10-28
v2.1 comes with 2 additional features:
- the uploader cell editor
- the auto save mode: row/cell changes are saved upon row/cell selection change
2012-06-04
v2.0 launch
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy ezEditTable – Enhance HTML Tables from the The Developer ( koalyptus ) website. Thank you.
Download = ezEditTable – Enhance HTML Tables-[Updated].zip