Latest version [Nulled] , powered by miroslavpejic85
IMPORTANT: Please use the live demo to test the real app instead of live preview as some functionality are blocked by envato iframe.
LIVE DEMO
https://bro.mirotalk.com
⭐️⭐️⭐️⭐️⭐️
Description
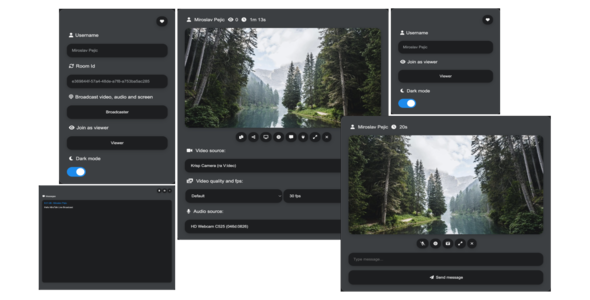
MiroTalk WebRTC Live broadcasting involves the real-time transmission of audio, video, and data streams from a broadcaster to multiple viewers. Instead of relying on a centralized server to distribute the stream to viewers, WebRTC enables a direct connection between the broadcaster and each viewer. This approach offers several advantages, such as lower latency, scalability, and reduced infrastructure costs.
Can handle unlimited rooms, without time limitations, each having a broadcast and many viewers.
Requirements
- Nodejs & npm.
- Optional docker and docker-compose.
- Optional coturn.
Quick Start
Start the app using nodejs
# Copy .env.template in .env and edit it if needed $ cp .env.template .env # Install dependencies $ npm install # Run the app $ npm start
Start the app using docker and docker-compose
# Copy .env.template in .env and edit it if needed $ cp .env.template .env # Copy docker-compose.template.yml in docker-compose.yml and edit it if needed $ cp docker-compose.template.yml docker-compose.yml # Building the image $ docker-compose build # Run the image in a container $ docker-compose up #-d
The server should now be running on your http://localhost:3016, you can choose if join room as a Broadcaster or Viewer.
Server is running {
home: 'http://localhost:3016',
broadcast: 'http://localhost:3016/broadcast?id=123&name=Broadcaster',
viewer: 'http://localhost:3016/viewer?id=123&name=Viewer'
}
The Broadcaster stream the audio, video or screen to all connected viewers and can receive messages from them.
The Viewer get the audio, video or screen that is streamed from the broadcaster and can send messages to it.
Direct Join
You can direct join room as broadcaster or viewer specifying the room id and your name ex:
- Broadcast: https://bro.mirotalk.com/broadcast?id=123&name=Broadcaster
- Viewer: https://bro.mirotalk.com/viewer?id=123&name=Viewer
Embedding
Embed MiroTalk Live Broadcast as a service, in any website or app using an simple iframe and a few lines of code.
<iframe
allow="camera; microphone; display-capture; fullscreen; clipboard-read; clipboard-write; autoplay"
src="https://bro.mirotalk.com"
style="height: 100%; width: 100%; border: 0px;"
></iframe>
Documentations
The documentations you can found in the docs folder of the project
- coturn.md – how to install your own Stun/Turn.
- ngrok.md – how to expose the app from your local pc in https.
- self-hosting.md – how to self host the project on your own server, vds or vps.
If you not have your own server, i recommend Hetzner (CPX11 it’s enough, OS: Ubuntu 20.04 LTS / 22.04.1 LTS). A domain or subdomain name that point to Your Server public IPv4.
Use my personal link to receive € 20 in cloud credits
https://hetzner.cloud/?ref=XdRifCzCK3bn
Support
Thank you for purchasing my item. If you have any questions, please feel free to email via my user page contact form here. Thanks so much!
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy MiroTalk BRO – WebRTC P2P Live Broadcast from the The Developer ( miroslavpejic85 ) website. Thank you.
Download = MiroTalk BRO – WebRTC P2P Live Broadcast-[Updated].zip