What is this?
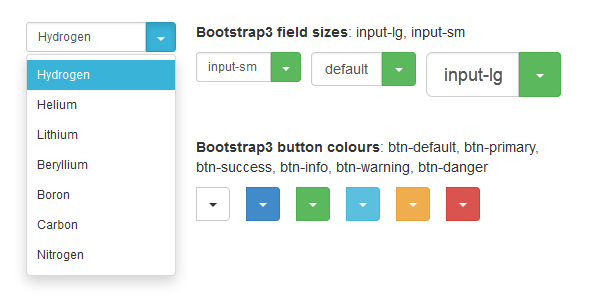
This is a jQuery plugin extending the functionality of Twitter Bootstrap 3. It allows you to turn a default select input field into an element completely matching the style of Twitter Bootstrap 3 with one line of JavaScript.
Why use it?
- applies Twitter Bootstrap 3 style to a select input field
- preserves native select input field behavior (you can use GET or POST methods to submit the selected value)
- easily styleable
- by default uses Twitter Bootstrap3 button styling and field sizing classnames, but this can be easily overridden by using custom ones
- preserves select element custom attributes and populates them on generated input field
- opens above field if there is not enough space below it
- supports keyboard navigation (up/down/enter/tab keys)
- supports quick navigation through the options by first character
- supports change event
- provides methods for easy enabling/disabling the entire select or single option
- provides methods for dynamically getting/setting value
- provides methods for dynamically adding/removing options
- can be customised to filter out options on user input (typeahead/autocomplete-like functionality)
- can be customised to show a scrollbar when there are many options
Easy to use
Example:
<script>
$(document).ready(function(){
$('.some_classname').bootstrapSelect();
});
</script>
Please note: step-by-step explanation is in the docs.
This plugin requires
- jQuery JavaScript library
- Twitter Bootstrap 3 front-end framework
Changelog
v 1.6 (2 January 2014)
Added methods to enable/disable single option
v 1.5 (19 December 2013)
Opens above the field when there is not enough space below it
v 1.4 (13 December 2013)
Fixed dynamic adding/removing options bug, when it was affecting multiple instances
v 1.3 (8 December 2013)
Possibility to customise custom select to accept user input and filter the options (typeahead, autocomplete);
Added methods to dynamically add/remove options
v 1.2 (7 December 2013)
Disable/enable methods; navigation with up/down arrow keys; close on enter key press;
v 1.1 (6 December 2013)
Quick navigation through list using letter/number keys
v 1.0 (20 October 2013)
Restructured plugin and added public methods: get_value, set_value
v 0.4 (14 October 2013)
Custom attributes on initial select element are copied to a generated HTML element
v 0.3 (22 September 2013)
Added javascript ‘change’ event support
v 0.2 (21 September 2013)
Autocomplete prevented on input field, typing and pasting prevented, added a new option – maximum items visible without a scrollbar
v 0.1 (27 August 2013)
Fix: prevented form submit on caret/button click
Initial release (13 August 2013)
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy Custom Select for Twitter Bootstrap 3 from the The Developer ( LisaStoz ) website. Thank you.
Download = Custom Select for Twitter Bootstrap 3-[Updated].zip