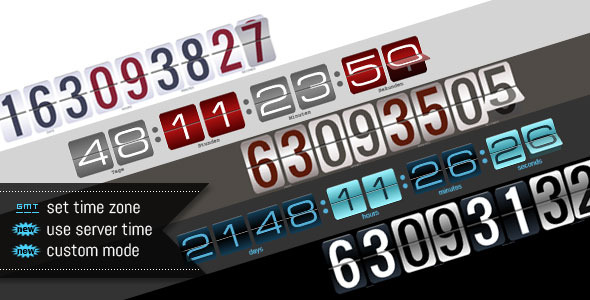
This is a javascript based tool that uses the canvas object to animate SVG defined drawings. The tool uses a flip animation to display the remaining time to or the elapsed time from a target date. The tool detects change of width and height of its container object and responds accordingly. Since it uses vector data to draw the digits and the panels of the countdown, there is no change in the quality of the displayed drawings when it gets resized. The tool features around 30 options to customize but it can also be used in a simple configuration.
1. In order to play, the tool needs to execute on a div that is relatively or absolutely positioned, because the tool creates layers of canvas objects within the div that are absolutely positioned. The div needs to have an id attribute in order to be easily selected. The div may have width defined with percent values. Every resize of browser will get detected by the tool and it will redraw accordingly. The height of the div is not important, because the tool will change it in order to draw the countdown. There is a parameter though that defines the maximum height the tool can have. Here is an example of a div object that can be used:
<div id="first_countdown" style="position: relative; width: 100%; height: 50px;"></div>
2. After you have created the div element you will need to import some Javascript files. These are jQuery, and the countdown plugin. In my demos, I add these in the header of the document.
<script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.responsive_countdown.min.js"></script>
3. Lastly you need to select the div element and run the countdown. It is possible to not specify any options and the default ones will be used.
<script>
jQuery(document).ready(function($){
$('#first_countdown').ResponsiveCountdown();
});
</script>
- Count down / Count up.
- Responsive behavior. The tool scales according to available width.
- Visual tool that assist you to create your unique countdown.
- Infinite color combinations. Solid color for the digits. Gradient color for the panels.
- Show hide groups.
- Two perspective modes.
- Two sets of digits. Three sets of panels.
- Setting of time zone.
- Setting of label captions.
- Setting of labels font and size.
- Groups spacing. Groups divider – circles or squares.
- Usage of time settings coming from a server. Synchronization takes place only during the initialization of the tool.
- Custom mode, that allows setting of the digits by the usage of a public method.
foomonkey
Main reason: Customer Support
Extra comments from the buyer: If you are looking for the best countdown, this is it! I tested 8 different versions of this, purchased and own library. This was super simple to install and very easy to style just the way I needed it. To top it off I really needed a slight variation in the number colors and the developer responded within an hour and provided the revised code. chrisdean is a fantastic author 5 STARS. Thank you!
kryten68
Main reason: Design Quality
Extra comments from the buyer: Superb!
chillgeeksdesign
Main reason: Customer Support
Extra comments from the buyer: Awesome documentation with instant customer support. I’d recommend this to everyone. Have used it in a mobile app, works like a charm !!
OneManOutfit
Main reason: Customer Support
Extra comments from the buyer: The Best Countdown counter out there Thanks so much
UPDATE [18 MAR 2015]
New option added – f_weight. Issue fix in custom mode.
UPDATE [24 MAR 2014]
Small issue removed concerning labels.
UPDATE [20 MAR 2014]
Target date reached event handling issue is removed.
UPDATE [11 MAR 2014]
New feature added – usage of server time setting.
New feature added – custom mode.
Better handling of labels visualization.
UPDATE [13 FEB 2014]
New feature added – groups spacing.
New feature added – groups divider (“none”, “squares”, “circles”).
Ability to turn on/off the glow effect behind labels.
UPDATE [10 FEB 2014]
Minor bug fixed in index.html, concerning bgr_color.
An issue was fixed with complete event handling.
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy jQuery Responsive Countdown with Visual Builder from the The Developer ( chrisdean ) website. Thank you.
Download = jQuery Responsive Countdown with Visual Builder-[Updated].zip