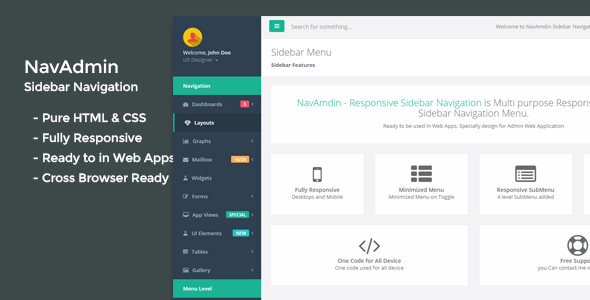
Responsive Sidebar Navigation
Navigation Menu consist of both Horizantal navigation menu based on CSS3 and Jquery. Its lightweight and compatible with almost all major browsers and devices. It supports four levels sub menu with shrink, Overlay and push effect.
Multi purpose Responsive Sidebar Navigation ready to be used in Web Apps. Specially design for Admin Web Application
Features
- Fully Responsive ready for Desktop, Tablets and Mobile
- Modern application style navigation
- One Code for all devices
- Push Menu Effects Menu with jQuery and CSS3
- Bootstrap 3+ based
- Drop Down menu bootstrap
- Collapsible Mobile menu
- Documentation
- live demo
Refund
Any questions, ask them on Contact Page →
USE EXAMPLE
- Live Demo
Documentation
- View Documentation
How create pages in Admin Navigation
Credits:
- JQuery
- Bootstrap 3
- Font Awesome – Font Icon
- Slimscroll
- metisMenu
Demo images are from Unsplash not included.
Change Log
Version 1.0.2 – May 4th, 2019
- Updated Bootstrap to 3.4.1.
Version 1.0.1 – March 27th, 2018
- Updated Bootstrap to 3.3.7 and FontAwesome to 4.7.0 - Updated Documentation
Version 1.0 – January12th, 2018
- Initial release
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy NavAmdin – Responsive Sidebar Navigation from the The Developer ( excellent_dynamics ) website. Thank you.
Download = NavAmdin – Responsive Sidebar Navigation-[Updated].zip