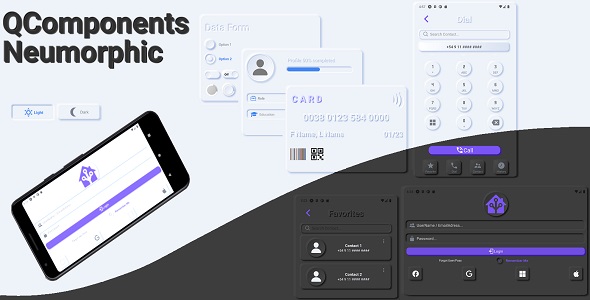
QComponents Neumorphic UI is a user interface kit and elements developed using one of the newest styles of design, the neomorphic style.
It is developed with React Native and expo.io which allows building applications for Android and iOS using the same code.
This kit will allow you to easily integrate the elements into any React Native project, the components and navigability are organized in a way that is easy to understand and can be used as a starting point for a new application.
It has several examples of the most used elements, reference screens and complete navigability.
Include:
- Use Cases, UI/Examples
- Login
- Phone Dial
- Phone Favorite
- Credit Card
- About
- Animations
- Components:
- Footer
- Header
- Elements:
- Card
- Button
- Check
- Input
- Progress
- Radio
- Spinner
- Switch
- Generic Shadow
- Text
- Save your designing time and expenses.
- Restyle a newest design style your current and construct base your next applications.
- All Setup, Run, customization and Build instruction in Readme.md file.
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy UI Kit Mobile Neomorphic from the The Developer ( continnum ) website. Thank you.
Download = UI Kit Mobile Neomorphic-[Updated].zip