Latest version [Nulled] , powered by needppcom
About
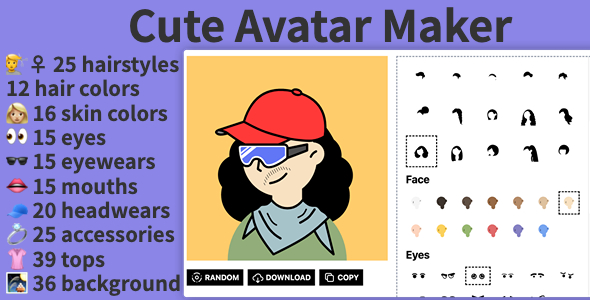
this is a reactjs project base on nodejs to generate avatars with custom skin, body, accessories, facial hair, clothing, eyes, eyebrows, mouth on the page.
Create your own avatar
- ♀️ 25 hairstyles, 12 hair colors
- 16 skin colors
- 15 eyes
- ️ 15 eyewears
- 15 mouths
- 20 headwears
- 25 accessories
- 39 tops
- 36 background colors
How it works
https://noto.cvbox.org/en/dollo
https://noto.cvbox.org/en/noto
Please get familiar with full features’ list and try a live demo.
please visit lego style avatar maker online
or notion style avatar maker online
###
Installation
Step 1.Install NodeJs
https://www.pluralsight.com/guides/getting-started-with-nodejs
Step 2
npm <span class="hljs-keyword">install</span>
Step 3
npm <span class="hljs-keyword">run</span><span class="bash"> dev</span>
Step 4
please visit
- http://localhost:3000/en/dollo
- http://localhost:3000/en/noto
Deploy to Vercel
Vercel is a cloud platform for static sites and Serverless Functions. It enables developers to host Node.js based projects simply and with minimal configuration required.
We highly recommend Vercel for hosting your Frontity site as it is serverless, cheap, includes a CDN, and is very easy to set up.
It also supports the cache technique stale-while-revalidate (they call it Serverless Pre-Rendering). This is a powerful way to improve your site speed.
Create an account
In order to be able to deploy your site to Vercel you need to have an account. You can signup here to create your Vercel account.
Once you have an account you login to Vercel from the terminal.
<span class="hljs-attribute">vercel login</span>
After following their security process you will be logged in in your browser. Keep this browser tab open for the time being as we’ll be referring to it later.
Deploy your site
Once the file is created you can deploy your project from the command line using this command:
vercel <span class="hljs-comment">--prod</span>
You’ll be asked a short series of questions about your project:
Then, after a brief build process your deployed site will be ready. The address that you can use in your browser’s address bar to reach the site will be displayed in the output from the command, and also in the Vercel console in your browser (which you kept open, didn’t you?!).
LICENSE:
You need to purchase a regular or an extended license of this for every web project.
Assets
- Illustration designer: @Felix Wong on ProductHunt
- Pack of illustrations: Noto avatar
- Assets licensed under CC0
CHANGE LOG:
Version 1.0 —Initial Realize
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy Cute Avatar Maker from the The Developer ( needppcom ) website. Thank you.
Download = Cute Avatar Maker-[Updated].zip