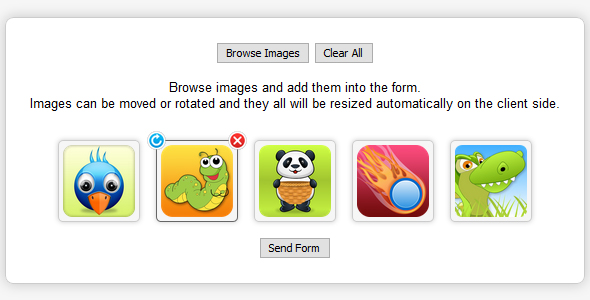
It’s a JavaScript code that can be easy integrated into any web application and work in actual web browsers. After the integration you can add images into the form and they will be uploaded on server. Images can be moved or rotated and they all will be resized automatically on the client side. Besides selected images the form can contain any additional input fields.
How to Integrate
1. Include stylesheet and scripts into the head of the page:
<link href="imageloader.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="jquery-1.7.min.js"></script> <script type="text/javascript" src="imageloader.min.js"></script>
2. Add a form into the body of the document:
<form class="imageloaderForm" method="post" action="save.php"> <input type="button" class="imageloaderBrowse" value="Browse Images"> <input type="button" class="imageloaderClear" value="Clear All"> <div class="imageloaderFiles" /> <input type="submit" value="Send Form"> </form>
3. Add a script to init ImageLoader:
document.addEventListener("DOMContentLoaded", function () {
ImageLoader.init({
limit: 5, // files limit
resize: true, // resize images or not (true/false)
moveSpeed: 100, // animation speed during sorting
maxWidth: 500, // max width if 'resize' enabled
maxHeight: 500, // max height if 'resize' enabled
isJpeg: false, // images format is JPEG or PNG with alpha channel (true/false)
jpegQuality: 0.8, // jpeg quality of images if 'isJpeg' enabled (from 0 to 1)
jpegBg: '#FFFFFF', // background fill color if 'isJpeg' enabled
form: 'imageloaderForm', // form class name
files: 'imageloaderFiles', // files container class name
file: 'imageloaderFile', // file class name
image: 'imageloaderImage', // image class name
ghost: 'imageloaderGhost', // file ghost class name when sorting
btnBrowse: 'imageloaderBrowse', // browse button class name
btnClear: 'imageloaderClear', // clear button class name (optional)
btnRotate: 'imageloaderRotate', // rotate button class name
btnRemove: 'imageloaderRemove', // remove button class name
rotateTitle: 'Rotate', // rotate button title
removeTitle: 'Remove', // remove button title
filter: ['.jpeg', '.jpg', '.png', '.gif', '.bmp', '.ico'], // files type filter
onSubmit: function(form){ // form submit handler (optional)
// ... validate the form if it's needed
return true; // return false to prevent uploading the form
},
onFinish: function(form, data){ // form uploaded handler (optional)
alert('ImageLoader: Form has been uploaded');
// ... redirect to another page or make something with returned data
},
onError: function(error){ // form error handler (optional)
alert('ImageLoader: ' + error);
}
});
})
4. Form will be uploaded asynchronously using an AJAX request. Variable names will have the prefix imageloader so you can easy identify them from others. Here is an example of code how to save images on PHP:
while(list($item, $value) = each($_FILES)){
if(substr($item, 0, 11) == 'imageloader'){
$filename = str_replace('_', '.', $item); // filename
move_uploaded_file($value['tmp_name'], $filename);
}
}
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy JS Image Loader 1.3 from the The Developer ( OlDenWeb ) website. Thank you.
Download = JS Image Loader 1.3-[Updated].zip