This app is used for any type of form. In this item we have included photo uploader with form. You can upload photo and send to the server with contact form detail. API file is also provided for server.
ADVANTAGE OF THIS APP :
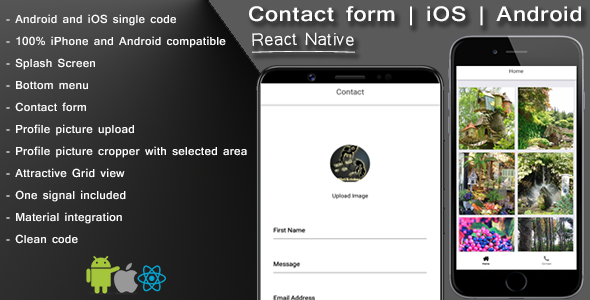
- Android and iOS single code
- 100% iPhone and Android compatible
- Splash Screen
- Bottom menu
- Contact form
- Profile picture upload
- Profile picture cropper with selected area
- Attractive Grid view
- One signal included
- Material integration
- Clean code
- Easily integrate to older app.
YOU WILL GET :
- This is a React native app which basic functionality is to upload profile photo with selected size and Contact information to server..
- In start of application there is nice splash screen with logo.
- In real world all application needs contact form OR profile pic.
- User can upload picture from mobile gallery or can take Live Photo and fill all form field and hit submit button to send all data to the server.
- So this app brings easy way to upload profile picture with crop size as define.
- Currently uploaded image stores in mobile device but user can also send it to server via API as per their need.
- Also this app includes Bottom menu which is compatible in landscape and portrait mode.
- Ready APK file for testing DOWNLOAD APK.
For Buyer (Read before you buy):
- You must need knowledge of React native.
- In order to modify the app you need to have knowledge in Mobile technologies such as React native, javascript, Android studio, Xcode.
- You also need to be able to install React native and its dependencies on your machine. We recommend you to use the React native official installation guide https://facebook.github.io/react-native/
- In source code there is api.php file. You need to put this file in your server for fetch all posted data from mobile.
- You must change API path from here -> ‘Source/View/ContactForm/contact_form.js’. Line 122, Text is “WRITE YOUR API URL HERE”.
- You must have Latest android studio version 3.2.1.
- You must have minimum Xcode version 9.4.1.
- Here is the path ’/ios/UploadImage/AppDelegate.m’ with options that you want to debug in simulator which using same internet as laptop OR run in device without NPM.
- For run in simulator OPEN[uncomment] this line : //jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@”index” fallbackResource:nil];
-
For run in device without NPM you should OPEN[uncomment] this line : jsCodeLocation = [[NSBundle mainBundle] URLForResource:
"main" withExtension:“jsbundle”]; - anytime just one line is commented and another line is uncommented.
- You must have knowledge of APP store guidelines for upload an APP.
Excellent Customer Support :
- You can use my 24×7 support where I do quickly answer your questions.
- For Reskin and upload to the Play/App store you can contact me anytime. Just in $50.
- Free Lifetime Updates.
- Get all the new features free.
Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should never use this items in a commercial website. All the contents posted here for development & testing purpose only. We’re not responsible for any damage, use at your own RISK! We highly recommend to buy React native contact form with cropper from the The Developer ( Reactiveweb ) website. Thank you.
Download = React native contact form with cropper-[Updated].zip