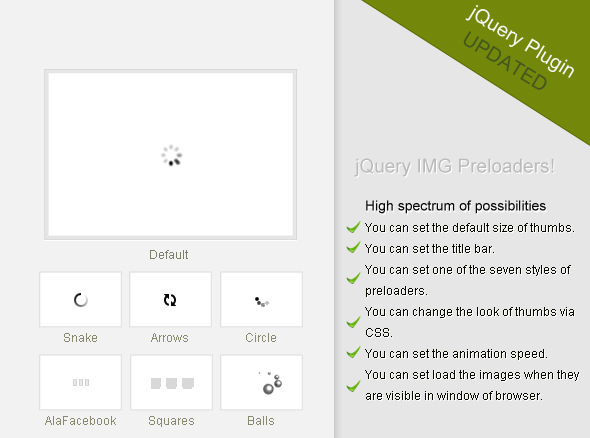
Download jQuery IMG Preloaders Nulled
The script is a complex jQuery Preloader plugin. The plugin contains seven styles of preloader. small size (2KB). easy to use. seven styles of preloader. Last updates Better support for IE browser New function that allows load only visible images. Kindly Note: We update new contents like WordPress Themes, Plugins, PHP Scripts everyday. But remember that you should […]